Belajar Kode Css Paling Dasar Di Blogger. Dalam dunia blogging, website atau blog secara umum pasti menggunakan kode CSS. Sebab, elemen tersebut sangat penting kegunaanya dalam membuat bentuk tampilan atau desain suatu blog/website. Sesuai dengan namanya CSS (Cascading Style Sheets) adalah bahasa pemrograman yang terstruktur di gunakan untuk membentuk dan menentukan bagaimana dokumen, blog atau website akan di tampilkan.
Lalu siapa atau organisasi apakah sebagai pembuatnya?. Ketahuilah, bahwa CSS tersebut di buat oleh Word Wide Web Consortium (W3C) pada tahun 1996. Dan hingga saat ini, kode Css tersebut tetap selalu menjadi hal terpenting di dunia web designe.
Mengenal Struktur Kode CSS Paling Dasar
Dalam penyusunan kode CSS, kita wajib mengenal struktur, bentuk serta fungsi kode yang di butuhkan. Misalnya, kita akan membuat text atau tulisan di dalam kotak. Maka, contoh elemen yang akan di gunakan meliputi kode: Font, Background, Color, Padding, border, dan margin. Selanjutnya, mari kita kupas kegunaannya masing-masing.
01#. Fungsi Font Dalam CSS
Font dalam penulisan Css di gunakan untuk menentukan target pada bentuk huruf atau gaya tulisan, warna dan ukuran huruf.
02#. Fungsi Background Dan Color
Background dan color berfungsi untuk pewarnaan latar belakang pada kotak yang akan di bentuk.
03#. Fungsi Padding Pada Css
Fungsi Padding adalah untuk membuat jarak antara text dengan semua sisi, samping kiri, kanan, atas dan bawah.
04#. Kegunaan Border Dalam Css
Kegunaan Border adalah membuat garis pada setiap sisi yang mengitari text/tulisan.
05#. Kegunaan Margin
Margin berguna untuk menentukan jarak luar konten, atau dalam hal ini margin berfungsi memberi jarak pada luar kotak. Dan meliputi samping kanan, kiri, bawah dan atas.
Penulisan CSS Membuat Text Dalam Kotak
Dalam penyusunan kode Css, tidak akan luput dari ciri khas kode pembuka dan penutup yang di namakan kurung kurawa yang bentuknya seperti ini: { isi kode css }. Selanjutnya, sebelum menyusun kode, kita harus menentukan text/title beserta titik sebelum kurung pembuka, misalnya: .text{...isi kode, dan di tutup dengan }.
Selanjutnya, agar lebih mudah di pahami, langsung saja melihat contoh pembentukan text di dalam kotak dengan css seperti di bawah ini.
.text { background: black; color: white; font-family: arial; font-size: 17px; padding:10px; margin:20px; border:2px solid red; }
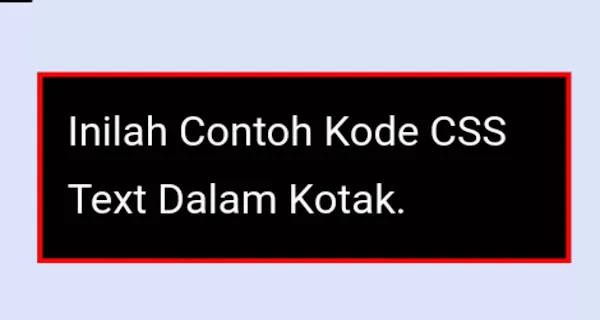
Selanjutnya, kode tersebut kita tempel di antara kode <head> dan </head> di template blog. Atau cari kode </b:skin> dan letakkan kode tersebut di atasnya. Kemudian bagaimana cara menampilkan hasil dari struktur kode CSS tersebut?. Untuk menampilkannya, kita menggunakan kode HTML dengan mengetik kode: <div class="text">...Isi Text / Tulisan...</div> di halaman postingan. Atau langsung saja kode HTML tersebut kita isi langsung dengan text seperti contoh: <div class="text">Inilah Contoh Kode CSS Text Dalam Kotak.</div>, dan hasilnya akan seperti di bawah ini.
Demikian belajar kode css paling dasar di blogger, dan selanjutnya silahkan di otak-atik sendiri untuk mengembangkannya. Mulai dari ukuran text, warna, ukuran padding dan lainnya silahkan di rubah sesuai keinginan.


Tidak ada komentar:
Posting Komentar