Cara Analisis Fast Loading Blogspot. Menganalisa kecepatan loading blog itu sangat penting. Sebab, hal ini merupakan suatu pekerjaan yang wajib di lakukan oleh setiap blogger. Tujuan dari semua ini adalah untuk mengetahui, sampai berapa nilai skor kecepatan loading halaman blog/website. Setelah tahu nilai skor yang di dapat, maka kita bisa mengantisipasinya. Misalnya, yang di dapat ternyata 80 persen ke bawah, setidaknya kita harus mencari penyebabnya. Dan hal ini harus di perbaiki dengan cara mencari solusi terbaik untuk pembenahannya.
Untuk membenahi masalah yang menjadi penyebab penghambat kecepatan loading, setidaknya walaupun sedikit, kita harus memahami coding (pengkodean). Yaitu susunan bahasa script yang tertanam di dalam tema atau template blog yang di pakai. Secara umum script yang di gunakan di template adalah kode HTML (HyperText Markup Language), kode CSS (Cascading StyleSheet), dan kode JavaScript. Bahasa-bahasa script tersebut sangatlah familiar di dunia blogging dan web designe.
Menganalisa Kecepatan Loading Halaman Blogspot
Blogspot merupakan platform blog milik perusahaan Google yang bisa di gunakan secara gratis. Pengguna internet dapat dengan bebas membuat blog di blogger/blogspot. Cara daftarnya juga sangat mudah, kita hanya bermodal email (GMAIL) sudah bisa membuat beberapa buah blog. Saat ini memang banyak penyedia layanan blog gratisan, namun bagi Admin tidak seperti blogspot. Sebab, penggunanya bisa berkreasi mengotak-atik tampilan template dengan menggunakan kode-kode script external.
Tapi, walau begitu, kita sebagai pengguna harus tahu batas-batas dan peraturan yang berlaku di blogger. Otak-atik kode-kode yang ada di template, termasuk sebagai pembelajaran untuk memahami bahasa script. Yang mana, bila mengalami masalah pada blog, maka kita bisa mengatasinya dengan mudah. Termasuk masalah yang sering di hadapi oleh blogger adalah tentang fast loading (pemuatan cepat) halaman blog terutama di blogspot.
Fast Loading sebuah blog adalah bagian dari optimasi mesin penelusuran atau yang lebih terkenal dengan sebutan SEO. Dalam hal ini, sebagai pemilik blog sebisa mungkin dapat mengetahui beberapa pokok yang mesti di perbaiki. Agar blog yang di kelola bisa masuk dalam kategori Blog Seo Dan Responsive. Untuk menganalisa kecepatan pemuatan blogspot, ada dua versi yang wajib di ketahui. Dan ini berlaku pada layanan penguji kecepatan blog/website yang terkenal dengan sebutan "PageSpeed Insights". Dua versi tersebut adalah Mobile dan Dekstop. Yang mana keduanya punya perbedaan nilai skor serta cara pengujiannya.
Cara Menguji Kecepatan Blogspot Versi Mobile Dan Dekstop
Menguji kecepatan loading halaman blogspot versi mobile dan dekstop haruslah kita ketahui. Sebab, keduanya memiliki perbedaan yang signifikan dalam menentukan nilai skor kecepatan. Misalnya: saat blog kita uji versi mobile/Dekstop di PageSpeed Insights (htttps://pagespeed.web.dev). Nilai skor SEO versi mobile dapat 90, dan nilai untuk dekstop mendapat nilai 98. Maka di sini kita perlu cek terlebih dahulu, sudah benarkah cara kita menguji link url versi mobile/dekstop?.
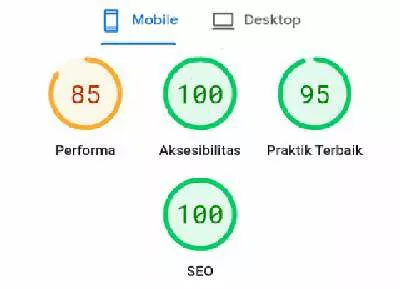
Sebenarnya, dalam penilaian skor di pagespeed insights ada 4 (empat) kriteria. Yaitu: 1. Performa, 2. Aksesibilitas, 3. Praktik Terbaik, dan 4. SEO. Dari empat kriteria, masing-masing punya nilai yang berbeda-beda. Untuk melihat contohnya, lihat gambar di bawah ini.
Selanjutnya, cara menganalisa kecepatan pemuatan blogspot yang benar menurut versinya:
01#. Versi Mobile
Ketika kita akan menguji fast loading halaman blog dengan versi mobile. Gunakanlah Url blog dengan susunan seperti contoh: https://namablogweb.blogspot.com?m=1, dan ini bukan cuma buat blogspot saja. Untuk blog lainnya yang di belakang nama domain masih ada .com?m=1, ini harus tetap di gunakan untuk pengujian versi mobile.
02#. Versi Dekstop
Saat kita akan menguji kecepatan dengan versi Dekstop, maka hal yang di lakukan adalah menghilangkan tanda ?m=1. Jadi, langsung menggunakan alamat url blog apa adanya seperti contoh: https://namablogweb.blogspot.com. Atau bila menggunakan domain berbayar (TLD) seperti contoh: https://namawebsite.com.
Dalam pengujian versi dekstop dengan Url apa adanya seperti di atas. Setelah Analisa selesai, maka akan di dapati tanda garis miring di belakang alamat Url blog seperti ini: https://NamaBlogAnda.blogspot.com/, atau https://namawebsite.com/. Saat garis miring muncul di belakang Url, coba di Analisa kembali. Maka akan terjadi penilaian skor yang berbeda dan biasanya muncul nilai skor lebih rendah atau lebih tinggi. Tapi, yang paling terpengaruh adalah pada skor Performa.
Pengaruh Jaringan Internet Pada Analisis Fast Loading
Di saat menguji atau menganalisa kecepatan loading blog. Selain faktor internal yang mencakup seluruh susunan atau struktur kode yang ada pada template. Ternyata ada faktor external yang mempengaruhi hasil analisa. Yaitu faktor yang di sebabkan oleh jaringan internet. Saat ini mungkin performa blog dapat nilai 90, di waktu yang berbeda mungkin bisa meningkat.
Admin mengatakan seperti itu berdasarkan pengalaman sehari-hari saat menganalisa fast loading blog ini. Kenapa tadi saat di cek nilainya segitu, kemudian sekarang meningkat. Padahal struktur kode pada template tidak satu pun yang Admin rubah. Nah, setelah berkali-kali mengalami hal seperti itu, lantas punya kesimpulan. Bahwa ternyata jaringan internet juga berpengaruh pada saat kita menguji kecepatan pemuatan halaman blog.
Demikian cara analisis fast loading blogspot. Silahkan di uji kecepatan loading blog atau website anda di https://pagespeed.web.dev. Semoga mendapat nilai skor terbaik sesuai dengan harapan.



Tidak ada komentar:
Posting Komentar